Man markdown (1): The Markdown text formatting syntax.
- Markdown tutorial: The right syntax for your documents Since Markdown aims to be as simple a markup language as possible, the Markdown syntax is also virtually self-explanatory. Nonetheless, you first need to familiarize yourself with the markup elements before you can use it.
- Github / Bitbucket - All Markdown (.md) syntax documented with examples and HTML equivalent. Markdown is a text formatting language.
- I wanted to use Markdown for posting on Blogger. As I am planning to post source code examples I wanted to be able to do syntax highlighti.
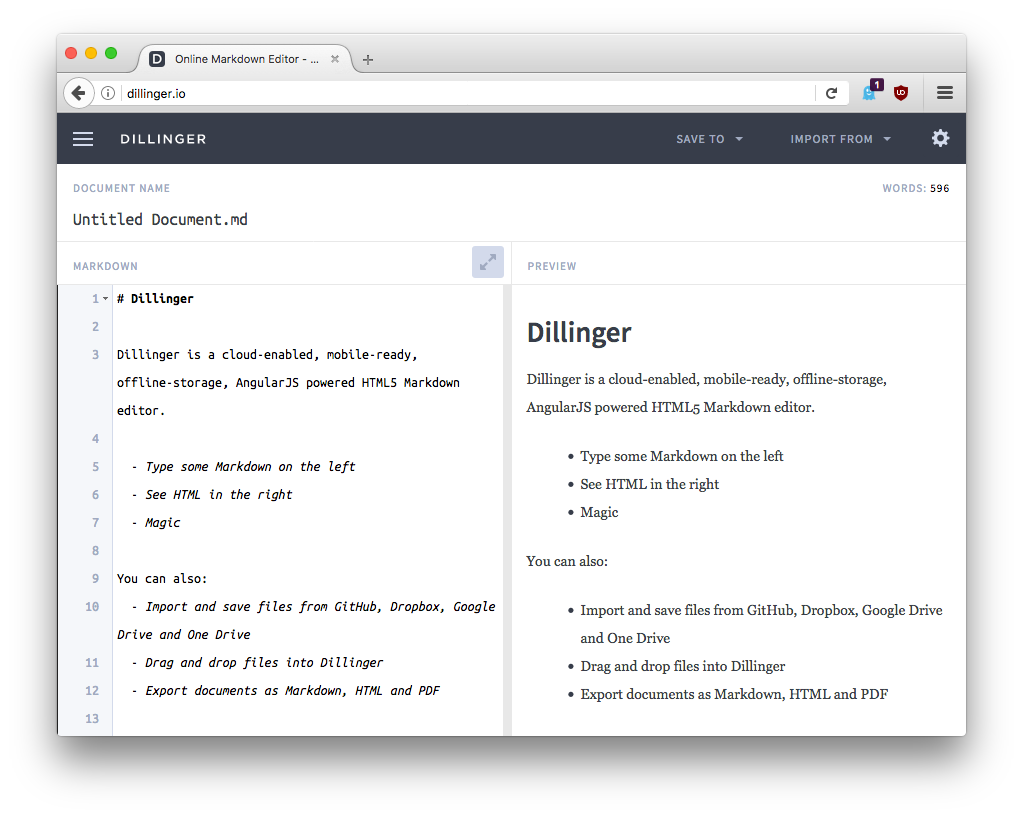
- Markdown is a way to style text on the web. You control the display of the document; forma˜ing words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or.
When we read texts – whether online, in a newspaper or a printed book – we expect a certain format. Particularly important words are set in bold, a heading stands out from the rest of the test, and a structured list makes the text clearer. We consider this formatting to be obvious – and when we write a text on the PC ourselves, we can usually do so without any problems: from adjusting the font size and adding bullet points to making words bold. Any word processing program offers users a wide range of options for arranging their text.
But this is by no means a matter of course. Generally, in these situations you mark the text and the software then displays it how you wish. You don’t actually get to see the source text itself, including the markup elements (markers), with Word and similar programs. And if you did, you probably wouldn’t know what to do with it: This code can scarcely be read by people.
Languages like HTML or LaTeX can be written with any text editor, but they aren’t easy for people to decipher. The simplified markup language Markdown seeks to change exactly that. It wants the best of both worlds: to be understandable for both people and machines. Markdown uses self-explanatory elements to format the text. This means the text is relatively easy for people to read.
- Markdown tutorial: The right syntax for your documents
What is Markdown used for?
Just like HTML or LaTeX, Markdown is a markup language. In contrast to these examples, however, Markdown aims to be as easy as possible for people to read. Each markup element is closely related to the actual meaning, rather than being abstract. This can be shown most easily with an example: If you want to highlight a word in bold in HTML, you can either use the '<b>' or the '<strong>' tags.
If you write a document in LaTeX, use the element textbf (in continuous text mode).
Although both can be read relatively easily, they are harder to write – particularly when it comes to longer texts. Markdown simplifies this by marking bold passages with asterisks.
On the one hand, this version is easier to read as the asterisks make the bold text clear, and on the other hand, the four characters can be typed much quicker than tags. Even without converting (i.e. in plain text), a reader can easily determine what the author means – even without understanding the Markdown syntax.
This makes Markdown appealing particularly to users who don’t have a background in IT or web design skills, but still want to write texts for the internet regularly : for example, bloggers who work with a content management system (CMS). But even tech-savvy people resort to Markdown for writing simple texts. For instance, some programmers use the Markdown language to write supporting documents (e.g. readme files) that aren’t converted. Whether the user opens the text in a Markdown viewer or reads it in its raw state, there’s barely a difference in terms of readability.
For the most well-known CMSs like WordPress or Joomla, there are plugins that enable systems to understand Markdown. Many wikis, forums (such as reddit), and the website generator Jekyll can also work with the simplified markup language.
Markup languages are not considered to be programming languages. The former are only intended to define how a text is to be structured. Conversely, programming languages are characterized by loops and variables, forming the basis for writing software.
Markdown does not attempt to replace HTML – its creative possibilities are far too limited in any case. The developers of the language instead view Markdown as a complement. It’s possible to insert HTML elements into a Markdown document, thereby expanding the range of the relatively basic language. However, the Markdown language is intended primarily to simplify writing (especially online). When Markdown documents are converted by the parser, documents such as HTML documents are created to enable display in browsers.
The name “Markdown” is a play on words. Although a member of the “markup languages,” the name Markdown makes it clear that it concerns a down-scaled language.
Markdown tutorial: The right syntax for your documents
Since Markdown aims to be as simple a markup language as possible, the Markdown syntax is also virtually self-explanatory. Nonetheless, you first need to familiarize yourself with the markup elements before you can use it. We’ve compiled the most important functions for you.
Bold & italics
Markdown makes it especially easy to create bold and italicized text. Only asterisks are required to this end. To write in italics, add an asterisk before and after the word or words. For bold text, use two asterisks – and if you want a text to be both bold and italicized, three asterisks are necessary. Alternatively, you can use underscores.
Strikethroughs
In order to create a crossed-out text, use the tilde in Markdown twice in a row, followed by the respective text and then another two tildes.
Text can’t be underlined in Markdown. Although this is possible using the '<u>' tags in HTML, it’s usually inadvisable to do so. That’s because underlined text is used for hyperlinks online and it’s best to avoid confusing the two uses.
Headings
To create a heading in Markdown, a pound sign is typically used. It’s inserted with a space before the corresponding text. To create headings that are lower in the hierarchy and thus smaller, extra pound signs are added. This enables up to six levels of headings, just like in HTML.
Markdown Syntax Highlight
Some users also insert pound signs after the headings. This can increase the readability but is not technically required. These signs are simply ignored in the conversion process.
Alternatively, equals signs and hyphens can be used to mark headings. These are inserted in the line below the actual heading. This option only allows you to create two different sizes of headings. One sign per heading is plenty, although multiple consecutive signs can often be seen. This is purely based on visual reasons since it looks as if the text is underlined once or twice.
Paragraphs
The Markdown language works with hard line breaks to separate paragraphs from each other. To create a completely new block of text (
tag), simply add an empty line. Important note: for Markdown, it’s sufficient if the line is visually empty. So if the line contains white spaces like tabs or spaces, the parser will ignore them and consider the line to be empty. If you want to create a line break like the
tag, add two spaces at the end of a line.
Quotes
Markdown Code Syntax
In Markdown, quotes in a certain part of the text are indicated using a blockquote element. The greater-than sign is used for this purpose (>). You have the option to either mark each individual line with this sign or to insert it only at the beginning of the paragraph and to end the indented passage with an empty line. Additional formatting elements are possible in the blockquote element.
Lists
To create an unsorted list in Markdown, you can use either the plus sign, the hyphen or an asterisk. All three ways produce the same result.
Conversely, a sorted list is generated by a number directly followed by a period.
Interestingly, the actual number is irrelevant in Markdown. Even if you write “first” three times or start with “third”, the Markdown language will always begin the list with the correct number.
Markdown also gives you the option of creating checklists. These appear with a box that can be activated by clicking on it. You can also add a checkmark when creating the list. To do so, insert square brackets and an X.
It’s important that you remember to leave a space between the square brackets for empty checkboxes. Otherwise, Markdown won’t recognize your text as a list.
Code
To mark a text as code in Markdown, a backtick – also known as an accent grave – is used (not to be confused with a simple quotation mark). The text is marked with a backtick at the start and end of the relevant passage. This enables source code or software commands to be incorporated directly into the running text.
When writing the code, take care not to accidentally insert an accent grave: à. This occurs automatically when you type a vowel after the sign. You can avoid this problem by first pressing the space bar after the backtick and then writing the vowel.
If a backtick is used in your code example itself, you can also use the sign twice at the beginning of the code section. In this case, Markdown will not interpret the simple backtick as an instruction.
To mark an entire block as source code, you can either use a tab or four spaces – for each line. You can indent the selected lines further by adding more tabs or spaces.
If you’d prefer to use signs to start and end code blocks, you can also mark the corresponding passage with three backticks at the start and at the end. Here you also have the option – at least with many Markdown editors – to create color highlights automatically. To do so, enter the language of the following source code after the three introductory backticks.
Images & hyperlinks
Markdown can likewise be used to integrate images and hyperlinks in your text. Both are created with a combination of square and round brackets. You can generate a link by placing the anchor text – i.e. the words or phrases visible in the text – in square brackets and inserting the URL in round brackets directly afterwards. If you’d like to give the hyperlink an optional title that the user can see in the mouseover, this is also possible: Enter the text in the round brackets, separated from the URL with a space and put in double quotation marks.
If you want to include a URL or an email address in the normal running text, most Markdown editors automatically create a clickable hyperlink. But to make sure this happens, you can insert a less-than and greater-than sign. To prevent this automatic editor feature, however, you should mark the URL as code and use backticks again.
As with hyperlinks, images can also be added to the Markdown document. To add images, start with an exclamation mark. Afterwards again insert square brackets which contain the alternative text for the image and round brackets with the image URL. This is then directly displayed in the text.
Of course, you can also link to HTML pages or images on your own server. If the current document is located on the same server, relative paths suffice.
Images and hyperlinks can also be combined. To create a clickable link behind an image, you can nest the two functions together. In this case, the image becomes the anchor text and thus appears in the square brackets.
Tables
Pipes (|) allow tables to be drawn in Markdown. Each cell is separated by a pipe. To create the header rows that are visually distinct from the rest of the content, you highlight the corresponding cells with hyphens.
In principle, it’s not important that the pipes are located one below the other. This only increases the readability when the Markdown document is viewed in its raw version. The same applies to pipes located to the side. These are likewise inconsequential for the compiling process.
Footnotes
Markdown gives you the option of inserting footnotes. You can write a reference number in the running text and link to the footnote at the end of the page – a corresponding line is created automatically. The reference number is also formatted as a hyperlink. Clicking on it leads directly to the relevant footnote. To use this automatic function, you should first insert the reference number after the respective word. In square brackets, you first write a circumflex and then the number.
The number you use (other terms are also possible) does not matter. Just like when creating lists, Markdown automatically performs the counting for you. However, it’s important that you correctly link to the reference again for the footnote. Add the same number to a new line with a circumflex in a bracket, insert a colon and then write the actual footnote. It can also be fully formatted and encompass multiple lines.
You can actually add the note anywhere in the text. Markdown will always display it at the end of the document. To close the note and return to the actual running text, insert an empty line.

& and <>
Since Markdown is closely related to HTML, the “and” symbol as well as the less-than and greater-than sign deserve special attention. These signs are used in HTML to open and close tags (<>) or to work with entities (&). But if you want to use the signs for their original purpose, they have to be masked in HTML: &, < and >. In general, there’s no reason in Markdown why you can’t use the signs “as they are”. However, since users have the possibility of mixing up Markdown with HTML, this is more complicated in practice. The parser understands when you want the simple characters and when you want HTML code so you don’t need to solve this problem yourself.
Backslash masking
Besides the specific characters involved in HTML, Markdown also uses certain symbols as markups. When you insert them, the parser will respond to them during conversion. This pertains to the following signs:
- Asterisk: *
- Hyphen: -
- Underscore: _
- Round brackets: ()
- Square brackets: []
- Curly brackets: {}
- Period: .
- Exclamation mark: !
- Pound: #
- Accent grave: `
- Backslash:
To use these signs for their original purpose, simply add a backslash in front of them. Important: The backslash must be entered before each individual sign, i.e. before an opening bracket and before a closing bracket.

Would you like to try Markdown yourself? Find out which program is right for your system in our article on Markdown editors.
Azure DevOps Services | Azure DevOps Server 2020 | Azure DevOps Server 2019 | TFS 2018 - TFS 2015
Important
To view the content available for your platform, make sure that you select the correct version of this article from the version selector which is located above the table of contents. Feature support differs depending on whether you are working from Azure DevOps Services or an on-premises version of Azure DevOps Server, renamed from Team Foundation Server (TFS).
To learn which on-premises version you are using, see What platform/version am I using?
Here you can find some basic Markdown syntax guidance and specific guidance for using Markdown in Azure DevOps features. You can use both common Markdown conventions and GitHub-flavored extensions.
Having the right guidance at the right time is critical to success. Use Markdown to add rich formatting, tables, and images to your project pages, README files, dashboards, and pull request comments.
For additional syntax that's supported for Wiki pages, see Wiki Markdown guidance.
You can provide guidance in the following areas using Markdown:
Note
Rich Markdown rendering in code repositories is supported for TFS 2018.2 and later versions. You can create rich README.md files in the code repositories. The Markdown rendering of the MD files in code repositories supports HTML tags, block quotes, emojis, image resizing, and mathematical formulas. There is parity in Markdown rendering in Wiki and MD files in code.
Note
With TFS 2017.1, welcome pages, the Markdown widget on team dashboards, and the Definition of Done on Kanban boards no longer supports file links in their Markdown. As a workaround, you can include your file link as text in the Markdown.
Important
Not all Markdown syntax is supported across all features. Each section in this article identifies the features the syntax is supported with the Supported in line.
Headers
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Structure your comments using headers. Headers segment longer comments, making them easier to read.
Start a line with a hash character # to set a heading. Organize your remarks with subheadings by starting a line with additional hash characters, for example ####. Up to six levels of headings are supported.
Example:
Result:
Paragraphs and line breaks
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Make your text easier to read by breaking it up with paragraphs or line breaks.
In pull request comments, select Enter to insert a line break, and begin text on a new line.
In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two consecutive line breaks to begin a new paragraph.
In pull request comments, select Enter to insert a line break, and begin text on a new line. In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two consecutive line breaks to begin a new paragraph.
In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two line breaks consecutively to begin a new paragraph.
Example - pull request comment:
Result:Add lines between your text with the Enter key.This spaces your text better and makes it easier to read.
Example - Markdown file or widget:
Result:
Add two spaces before the end of the line.
Space is added in between paragraphs.
Blockquotes
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Quote previous comments or text to set the context for your comment or text.
Quote single lines of text with > before the text. Use many > characters to nest quoted text.Quote blocks of lines of text by using the same level of > across many lines.
Example:
Result:
Horizontal rules
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
To add a horizontal rule, add a line that's a series of dashes ---. The line above the line containing the --- must be blank.
Example:
Result:
above
below
Emphasis (bold, italics, strikethrough)
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
You can emphasize text by applying bold, italics, or strikethrough to characters:
- To apply italics: surround the text with an asterisk
*or underscore_ - To apply bold: surround the text with double asterisks
**. - To apply strikethrough: surround the text with double tilde characters
~~.
Combine these elements to apply emphasis to text.
Note
There is no Markdown syntax that supports underlining text. Within a wiki page, you can use the HTML <u> tag to generate underlined text. For example, <u>underlined text</u> yields underlined text.
Note
There is no Markdown syntax that supports underlining text. Within a wiki page in TFS 2018.2 and later versions, you can use the HTML <u> tag to generate underlined text. For example, <u>underlined text</u> yields underlined text.
Note
There is no Markdown syntax that supports underlining text.
Example:
Result:
Use emphasis in comments to express strong opinions and point out corrections
Bold, italicized textBold, strike-through text
Supported in: Pull Requests | README files | Wikis
Highlight suggested code segments using code highlight blocks.To indicate a span of code, wrap it with three backtick quotes (```) on a new line at both the start and end of the block. To indicate code inline, wrap it with one backtick quote (`).
Note
Code highlighting entered within the Markdown widget renders code as plain preformatted text.
Example:
Result:
Example:
Result:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: $ sudo npm install vsoagent-installer -g.
Within a Markdown file, text with four spaces at the beginning of the line automatically converts to a code block.
Set a language identifier for the code block to enable syntax highlighting for any of the supported languages in highlightjs, version v9.10.0.
Additional examples:
Tables
Supported in: Markdown widget | Pull Requests | README files | Wikis
Supported in: Markdown widget | Pull Requests | README files
Organize structured data with tables. Tables are especially useful for describing function parameters, object methods, and other data that havea clear name to description mapping. You can format tables in pull requests, wiki, and Markdown files such as README files and Markdown widgets.
- Place each table row on its own line
- Separate table cells using the pipe character
| - The first two lines of a table set the column headers and the alignment of elements in the table
- Use colons (
:) when dividing the header and body of tables to specify column alignment (left, center, right) - To start a new line, use the HTML break tag (
<br/>) (Works within a Wiki but not elsewhere) - Make sure to end each row with a CR or LF.
- A blank space is required before and after work item or pull request (PR) mentions inside a table cell.
Example:
Result:
| Heading 1 | Heading 2 | Heading 3 |
|---|---|---|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3 second line of text |
Lists
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Organize related items with lists. You can add ordered lists with numbers, or unordered lists with just bullets.
Ordered lists start with a number followed by a period for each list item. Unordered lists start with a -. Begin each list item on a new line. In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two line breaks consecutively to begin a new paragraph.
Ordered or numbered lists
Example:
Result:
- First item.
- Second item.
- Third item.
Bullet lists
Example:
Result:
- Item 1
- Item 2
- Item 3
Nested lists
Example:
Result:
- First item.
- Item 1
- Item 2
- Item 3
- Second item.
- Nested item 1
- Nested item 2
- Nested item 3
Links
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
In pull request comments and wikis, HTTP and HTTPS URLs are automatically formatted as links. You can link to work items by entering the # key and a work item ID, and then choosing the work item from the list.
Avoid auto suggestions for work items by prefixing # with a backslash (). This action can be useful if you want to use # for color hex codes.
In Markdown files and widgets, you can set text hyperlinks for your URL using the standard Markdown link syntax:
When linking to another Markdown page in the same Git or TFVC repository, the link target can be a relative path or an absolute path in the repository.
Supported links for Welcome pages:
- Relative path:
[text to display](/target.md) - Absolute path in Git:
[text to display](/folder/target.md) - Absolute path in TFVC:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Supported links for Markdown widget:
- URL:
[text to display](http://address.com)
Supported links for Wiki:
- Absolute path of Wiki pages:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Note

Links to documents on file shares using file:// aren't supported on 2017.1 and later versions. This restriction has been implemented for security purposes.
For information on how to specify relative links from a Welcome page or Markdown widget, see Source control relative links.
Example:

Result:
Source control relative links
Links to source control files are interpreted differently depending on whether you specify them in a Welcome page or a Markdown widget. The system interprets relative links as follows:
- Welcome page: relative to the root of the source control repository in which the welcome page exists
- Markdown widget: relative to the team project collection URL base
For example:
| Welcome page | Markdown widget equivalent |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Anchor links
Within Markdown files, anchor IDs are assigned to all headings when rendered as HTML. The ID is the heading text, with the spaces replaced by dashes (-) and all lower case. In general, the following conventions apply:
- Punctuation marks and leading white spaces within a file name are ignored
- Upper case letters are converted to lower
- Spaces between letters are converted to dashes (-).
Example:
Result:
The syntax for an anchor link to a section...
The ID is all lower case, and the link is case-sensitive, so be sure to use lower case, even though the heading itself uses upper case.
You can also reference headings within another Markdown file:
In wiki, you can also reference heading in another page:
Images
Supported in: Markdown widget | Pull Requests | README files | Wikis
Supported in: Markdown widget | Pull Requests | README files
To highlight issues or make things more interesting, you can add images and animated GIFs to the following aspects in your pull requests:
- Comments
- Markdown files
- Wiki pages
Use the following syntax to add an image:
The text in the brackets describes the image being linked and the URL points to the image location.Example:
Result:
The path to the image file can be a relative path or the absolute path in Git or TFVC, just like the path to another Markdown file in a link.
Relative path:
Absolute path in Git:
Absolute path in TFVC:
Resize image:
IMAGE_URL =WIDTHxHEIGHTNote
Be sure to include a space before the equal sign.
- Example:
 - It's also possible to specify only the WIDTH by leaving out the HEIGHT value:
IMAGE_URL =WIDTHx
- Example:
Checklist or task list
Supported in: Pull Requests | Wikis
Lightweight task lists are great ways to track progress on a list of todos as a pull request creator or reviewer in the PR description or in a wiki page. Select the Markdown toolbar to get started or apply the format to selected text.
You can Use [ ] or [x] to support checklists. Precede the checklist with either -<space> or 1.<space> (any numeral).
Example - Apply the task list Markdown to a highlighted list
After you've added a task list, you can check the boxes to mark items as completed. These actions are expressed and stored within the comment as [ ] and [x] in Markdown.
Example - Format a list as a task list
Result:
Note
A checklist within a table cell isn't supported.
Supported in: Pull Requests | Wikis
In pull request comments and wiki pages, you can use emojis to add character and react to comments in the request. Enter what you're feeling surrounded by : characters to get a matching emoji in your text. The full set of emojis are supported.
Supported in: Pull Requests
In pull request comments, you can use emojis to add characters and react to comments in the request. Enter what you're feeling surrounded by : characters to get a matching emoji in your text. The full set of emojis are supported.
Example:
Result:
To escape emojis, enclose them using the ` character.
Example:
Result:
All Markdown Syntax Cheat
:smile::):angry:
Ignore or escape Markdown syntax to enter specific or literal characters
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
| Syntax | Example/notes |
|---|---|
To insert one of the following characters, prefix with a
| Some examples on inserting special characters: Enter Enter Enter Enter Enter Enter Enter |
Supported in: Pull Requests | README files | Wikis
In pull request comments and wiki pages, you can attach files to illustrate your point or to give more detailed reasoning behind your suggestions. To attach a file, drag and drop it into the comment field or wiki page edit experience. You can also select the paperclip in the upper right of the comment box or the format pane in wiki page.
In pull request comments, you can attach files to illustrate your point or to give more detailed reasoning behind your suggestions. To attach a file, drag and drop it into the comment field. You can also select the paperclip in the upper right of the comment box.
Note
Attachments in pull requests is available with TFS 2017.1 and later versions.
If you have an image in your clipboard, you can paste it from the clipboard into the comment box or wiki page and it renders directly into your comment or wiki page.
Attaching non-image files creates a link to the file in your comment. Update the description text between the brackets to change the text displayed in the link.Attached image files render directly into your comment or wiki pages. After you save or update a comment or wiki page with an attachment, you can see the attached image and can select links to download attached files.
Attachments support the following file formats.
| Type | File formats |
|---|---|
| Code | CS (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language(.html, .htm), Layer (.lyr), Windows PowerShell script (.ps1), Roshal Archive (.rar), Remote Desktop Connection (.rdp), Structured Query Language (.sql) - Note: Code attachments aren't permitted in PR comments |
| Compressed files | ZIP (.zip) and GZIP (.gz) |
| Documents | Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc and .docx), Excel (.xls, .xlsx and .csv), and Powerpoint (.ppt and .pptx), text files (.txt), and PDFs (.pdf) |
| Images | PNG (.png), GIF (.gif), JPEG (both .jpeg and .jpg), Icons (.ico) |
| Visio | VSD (.vsd and .vsdx) |
| Video | MOV (.mov), MP4 (.mp4) |
All Markdown Syntax Examples
Note
Not all file formats are supported within pull requests, such as Microsoft Office Message (.msg) files.
Mathematical notation and characters
Markdown Syntax Underline
Supported in: Pull Requests | Wikis
All Markdown Syntax Python
Both inline and block KaTeX notation is supported in wiki pages and pull requests. The following supported elements are included:
- Symbols
- Greek letters
- Mathematical operators
- Powers and indices
- Fractions and binomials
- Other KaTeX supported elements
To include mathematical notation, surround the mathematical notation with a $ sign, for inline, and $$ for block, as shown in the following examples:
Note
All Markdown Syntax Example
This feature is supported within Wiki pages and pull requests for TFS 2018.2 or later versions.
Example: Greek characters
Result:
Example: Algebraic notation
Result:
Example: Sums and Integrals
Result:
Related articles
