Our mission is to help people focus on completing their tasks. That’s why we kept the design of Taskly very simple. No unnecessary features, no advertising, with Taskly we guarantee you the best possible focus on your tasks. Taskly key benefits: -Free to download and use -Easy to add and dele. Based on the research I decided on a minimum viable product, MVP, with sufficient features for the Taskly app user. The MVP included an easy overview of statistic, successes and progresses, intelligent task assignment, calendar syncing and intelligent reminders. Based on the research I decided on a minimum viable product, MVP, with sufficient features for the Taskly app user. The MVP included an easy overview of statistic, successes and progresses, intelligent task assignment, calendar syncing and intelligent reminders. Market research. Browse the largest script and code marketplace on the web. Find WordPress plugins, jQuery plugins, Javascript, CSS and more. Save time, Buy code.
PROJECT OVERVIEW
For my Career Foundry UX course I was assigned the task of creating a task management application for individuals and small teams. This process was achieved by defining a feature set for Taskly, conducting research on competitors, designing a user experience and testing it with customers.
COMPETITOR ANALYSIS
The first piece of work I conducted, before focusing on what I wanted for Taskly to achieve, was to perform a competitor analysis. This is a vital task within any business, as it allows you to understand what other people within your market are doing, both well, or not so well. By doing this is it possible to position your product in a way which allows you to take advantage of a market which is being under-severed.
For my competitor analysis I examined 3 leading products in the task management market place; Asana, Basecamp, and Wrike. This process consisted of examining three main features that they offer to clients exploring the positive, and negatives of how these features are provided.
TASKLY MVP
To Do list – Task which can be assigned to a project, with a due date that can be viewed via calendar or synced to external calendar e.g google calendar, outlook, ical etc.
File Management – upload of files via drive, or external up-loader, folder management and project assign-ability
Tags – Ability to assign tags to any task, file, comment, conversation to enable searching either through tag bibliography or search box
Overview/Dashboard- high level overview of project statuses and tasks pending/completed
Client collaboration – ability to invite client to see task status, add new tasks, add files needed for projects, comment
USER TESTING: SURVEY
Following the creation of Taskly’s MVP I conducted a user survey to test a series of hypotheses and questions I wanted to explore, related to Taskly’s core features.
The main hypothesis’ I wanted this survey to test were:
• The % of people who have either worked as a freelancer or within a small team
• If the ability to tag items, to connect them, would be a useful feature to those tested
• Whether an integrated calendar or external calendar sync is more popular
• If most people are familiar with task management applications
• Which features potential users found most desirable
With this survey I wanted to target the following types of people
• Those who work either as a freelancer or within a small team
• Those who have some experience of task management applications
For this task I used survey Monkey and reached out to people who I felt might best meat the criteria of candidates previously stated.
Of the 27 People i surveyed 13 had experience working as either freelancer or as part of a small team, giving a a near 50% of all workers
Of those workers nearly 85% had experience using a task management application.
70% of people did not currently use anything to track the time they spent working on a task, however 85% of people declared this functionality either desirable or essential.
8 of the 13 people thought that the ability to search or tag items was essential, with the remaining users finding this operation desirable.
Against what I had initially predicted more people were in favor of an integrated calendar withing the application rather than external sync to another calendar
USER TESTING: INTERVIEWS
Having collected a range of quantitative date from the survey which i conducted, the next task was to secure a set of qualitative data. To achieve this goal i conducted a round of user interviews
Based on the data secured from the work creating the MVP and the users surveys I created 3 key problems I wanted Taskly to solve
To Do list – The main function of Taskly is the management of tasks. What level of detail is needed e.g. can be assigned to a project, with a due date that is visible via calendar or sync-able to external calendar e.g google calendar, outlook, ical etc.
File Management – How much of a need is their to upload of files via drive, or external up-loader, to create folder management and project assignment
Tags – Often projects can cross over with other work already undertaken / being undertaken, so the ability to assign tags to any task, file, comment, conversation to enable searching either through tag bibliography or search box, would ease the ability to search for common items/information
TARGET AUDIENCE
The target audience I decided to address when conducting this round of interviews were people who were currently working either as a freelancer or within a small team.
My aim was to understand the roles which these people undertake in their daily working lives, how this is either assisted currently by task management software, and how this software could be improved to make their work easier and more enjoyable.
Alternatively those who do not currently use a task management application, but who work within the previously defined sector, and might benefit from such an application.
The main working sector I focused on for these interviews was those who work within a creative role, whether that be in a design or project coordination environment. The reason for this decision was that these were the people who I had spoken to most about such a tool, and also are those who have shown the highest level of interest in the need for such a tool.
INTERVIEW QUESTIONS
Name
Taskly Download
Age
Occupation
What roles does your job encompass
What do you use to track time spent on project – Would you use something if not – good?
Do you currently use a task management application
If yes – what do you use, what do you use it for, did you find it easy to learn, is it easy to use, what do you like about it, what do you dislike about it.
If no – how do you manage projects, why don’t you use a project management application, what would make you start using one.
What feature should a to-do list have, ask about features discussed in problem section.
How do you manage files currently, is it something that’s integrated with a task management platform you use, is it something you would like in a task management platform, would this encourage you to use one
How do you search for project information/ cross reference projects. How would you like to do this. What are your thoughts on a system that allows you to tag and search via tags?

Do you have any further questions about Taskly or suggestions for problems it might solve that we haven’t discussed?
From conducting this series of interviews I have discovered that the features that I considered most valuable to customers were not all the ones that they themselves valued the highest.
One feature which I thought was very important would be that of being able to collaborate and share work and progress with clients, this however was not mentioned by any of the people I spoke to. Conversely customisation was something I previously hadn’t thought of as being an essential feature, however the interviews have shown me, that the people I am targeting, all work in specific ways, and have different criteria when managing a project. As a result of this they need an application which fits with what they need and do.

The ability to upload actual files and store them with the task management application was not something that appealed, however many have said that they work using google drive and would like to be able to link files within it to the project.task which they are working on.
All people interviewed expressed a desire to be able to search through their work easier, and all said that an index of tags would help find work
REVISED MVP
To Do list – Task which can be assigned to a project, with a due date, and person responsible. This syncs to external calendar
Customization – Ability to create different task statuses e.g. pending, in progress, complete; so that matches business requirements

File Management – Links to, or syncs with google drive or similar
Tags – Ability to assign tags to any task, file, comment, to enable searching either through tag index or search box
Overview/Dashboard- high level overview of project statuses and tasks pending/completed
PERSONAS
Taking the research conducted, the next task was to create user personas. These Persona would be used later to inform and influence design decision
CARD SORT
I created a card sort exercise to help me understand the navigation of the website and app I would be creating. This technique allowed me to determine how best users grouped together categories, and helped to avoid any assumptions I had influencing this information architecture of the project
For this exercise i create a hybrid task sort using optimalworkshop.com. With this i created 10 predefined categories and 30 card to sort into those categories. As it is a hybrid sort, participants had the option of creating their own categories within which to sort the cards.
Of the ten users who I tested, only when took up this option, so the data which I am used for the analysis discounted this one person, in favour of the majority movement.
Taskly App
To ensure that the data I collected using the card sort exercise met my requirements, I included a qualifying prior to the exercise. Fortunately in this situation all of the people who carried out the sort met the requirements, so all data collected is relevant.
SITE MAP
This is the site map which i created using the results of the card sort experiment
A/B CLICK TEST
For this test i wanted to discover which button icon best displays that there are additional options for a project that can accessed. My initial design uses an overflow icon as the button for these options. This button turns red when the further options are displayed. My alternative test uses a downward arrow to access these options. This arrow then rotates and points upward when selected.
Task Lyst Reviews
MULTI-CLICK TEST
I used this multi-click test to understand if the iconography and buttons i had created within the project pages were intuitive and understandable to users of Taskly. I asked for users to located the additional options for a particular task, archive it and then undo that process. The results below show the area of screen users clicked to carry out each set instruction.
Tasklist
To conduct this test I used verify, which allowed me accurate pinpoint exactly where on the screen users had selected
DESIGN REVIEW
HOMEPAGE
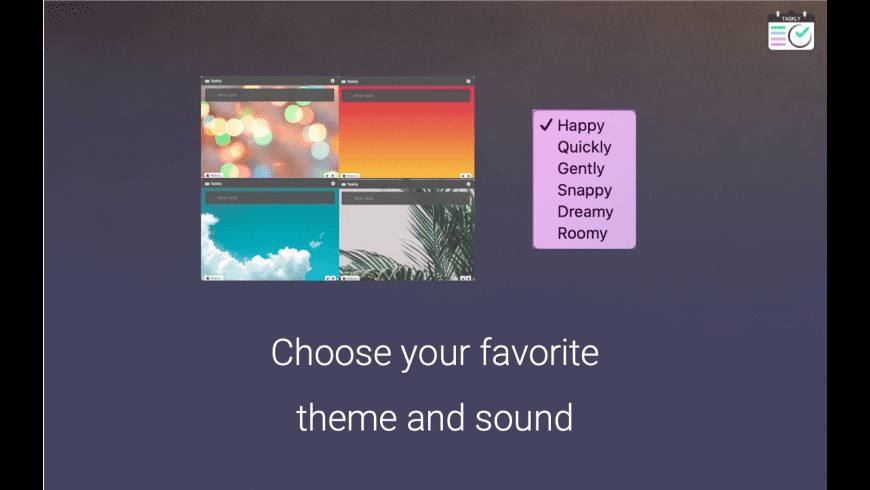
Here I have inverted the colors of the menu and quick launch bars to allow for greater separation menu and page areas
The Method of marking a task has evolved over the design process. The final design is a more skeuomorphic approach and intends to make each task look more like a task on a list, with a check-box to tick off the task, once completed

Due to user tests highlighting that people didn’t always use the ‘Add Task’ button. I made this button a larger size. Originally I had the filtering option buttons smaller but later evened out the size, to match other buttons in the application, to add greater continuity across the design

Taskly Definition
Tashlyk Ukraine
